怎样配置组态画面?
效果展示
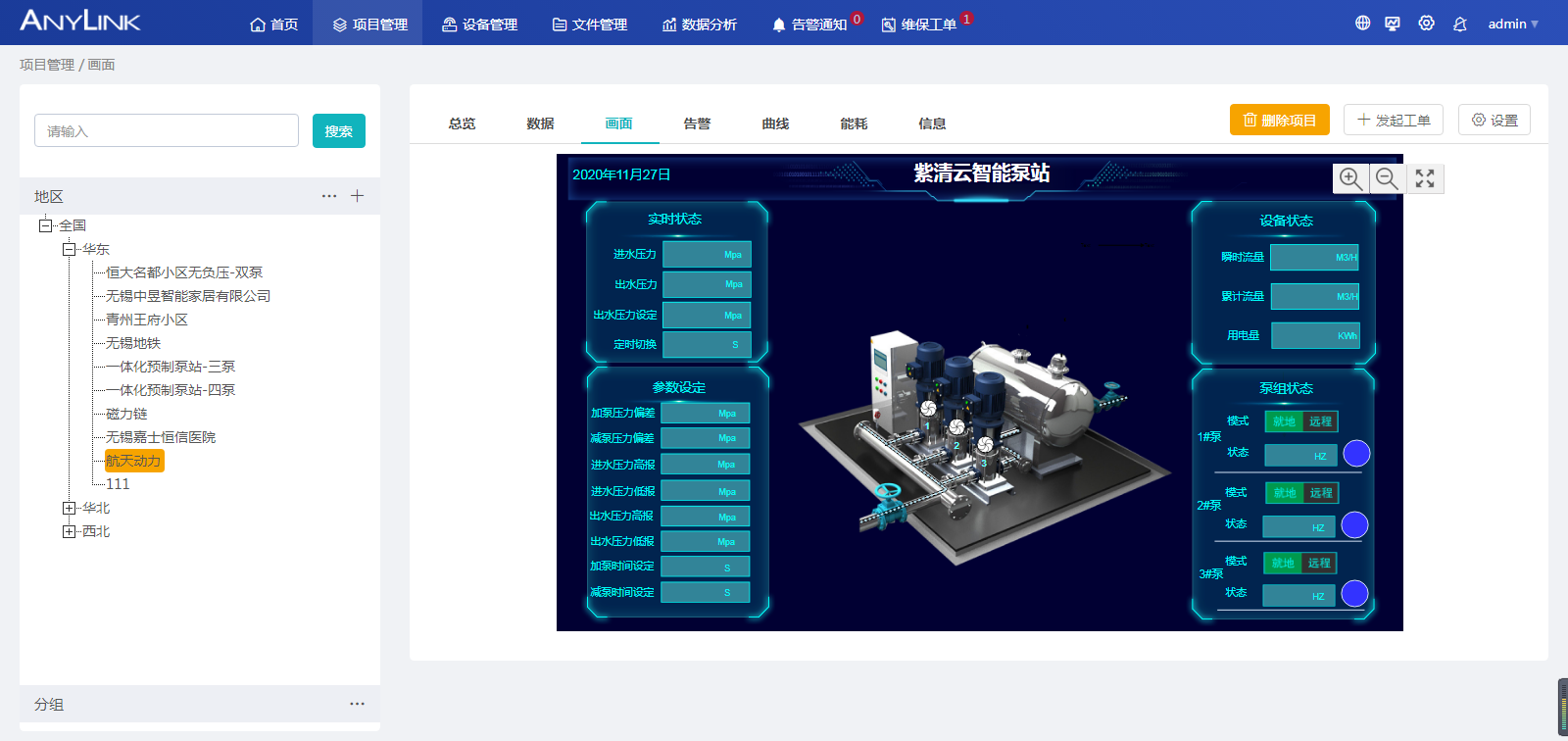
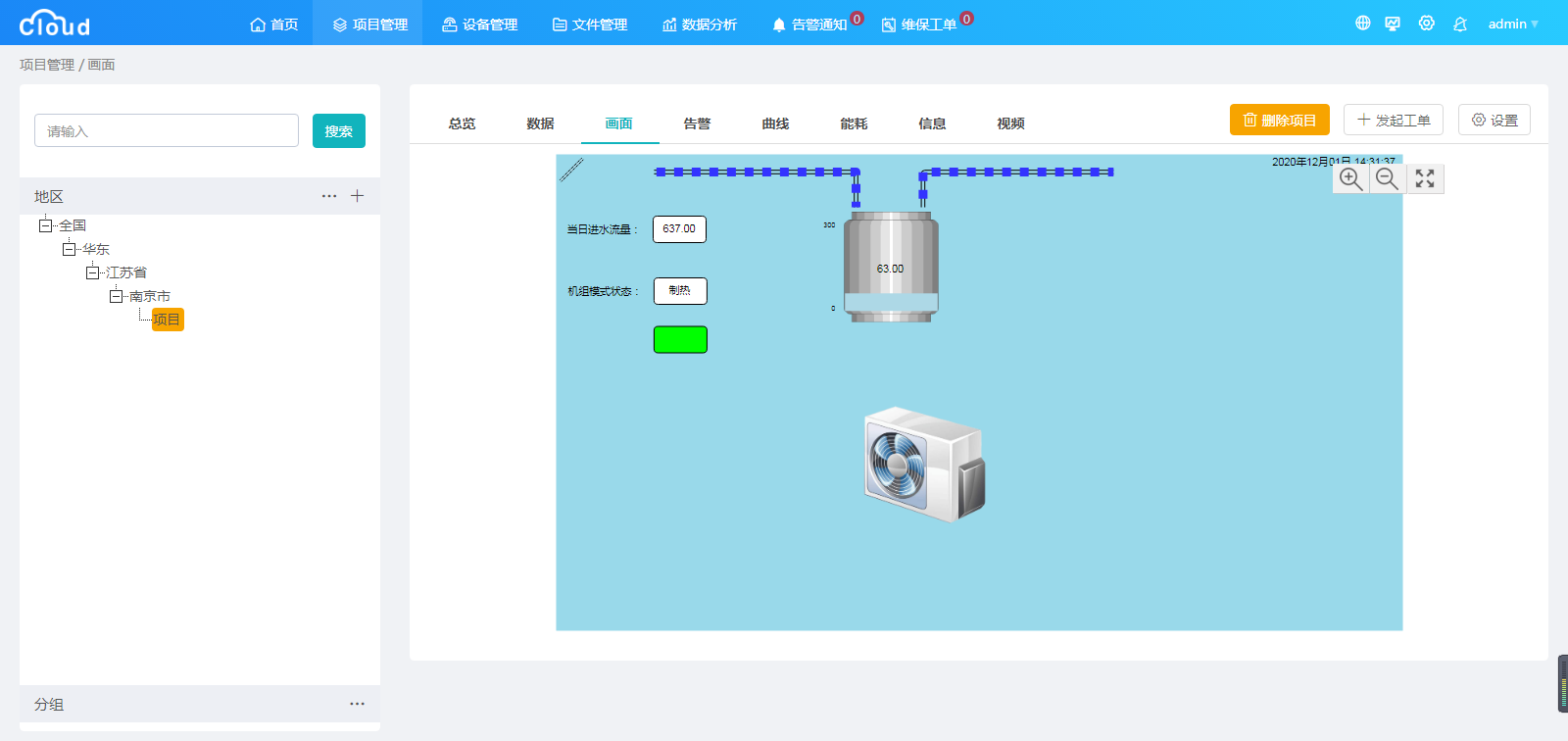
紫清云平台项目管理中有组态画面的功能,能够集中展示数据,用图形组件清晰地展示设备的工作原理等,效果如图1-1,图1-2所示。


进入画面编辑页面
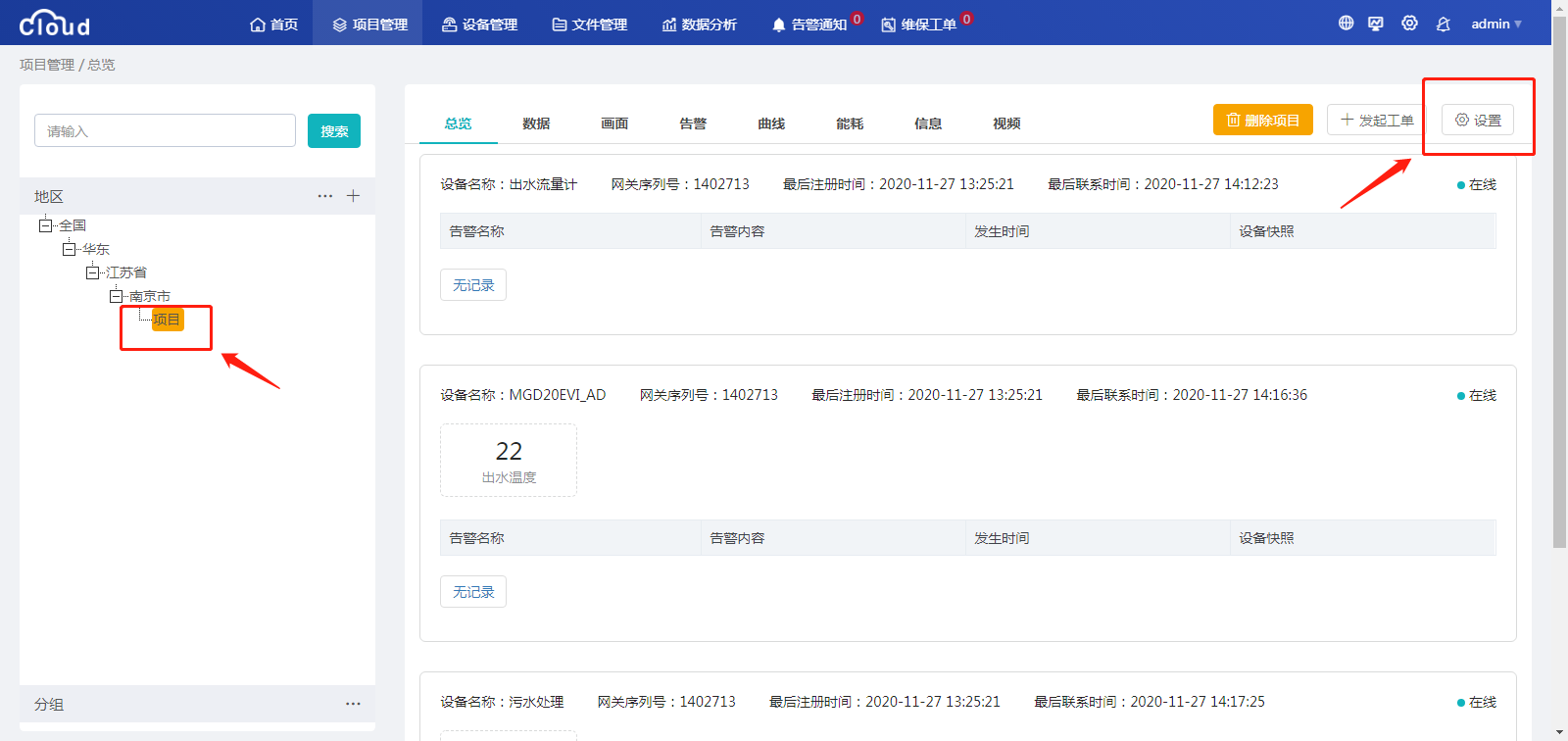
组态画面的绘制编辑在项目管理中,选中项目(该项目已经绑定了设备数据),点击项目中右上角的设置,进入项目管理界面,再选择左侧的项目画面。
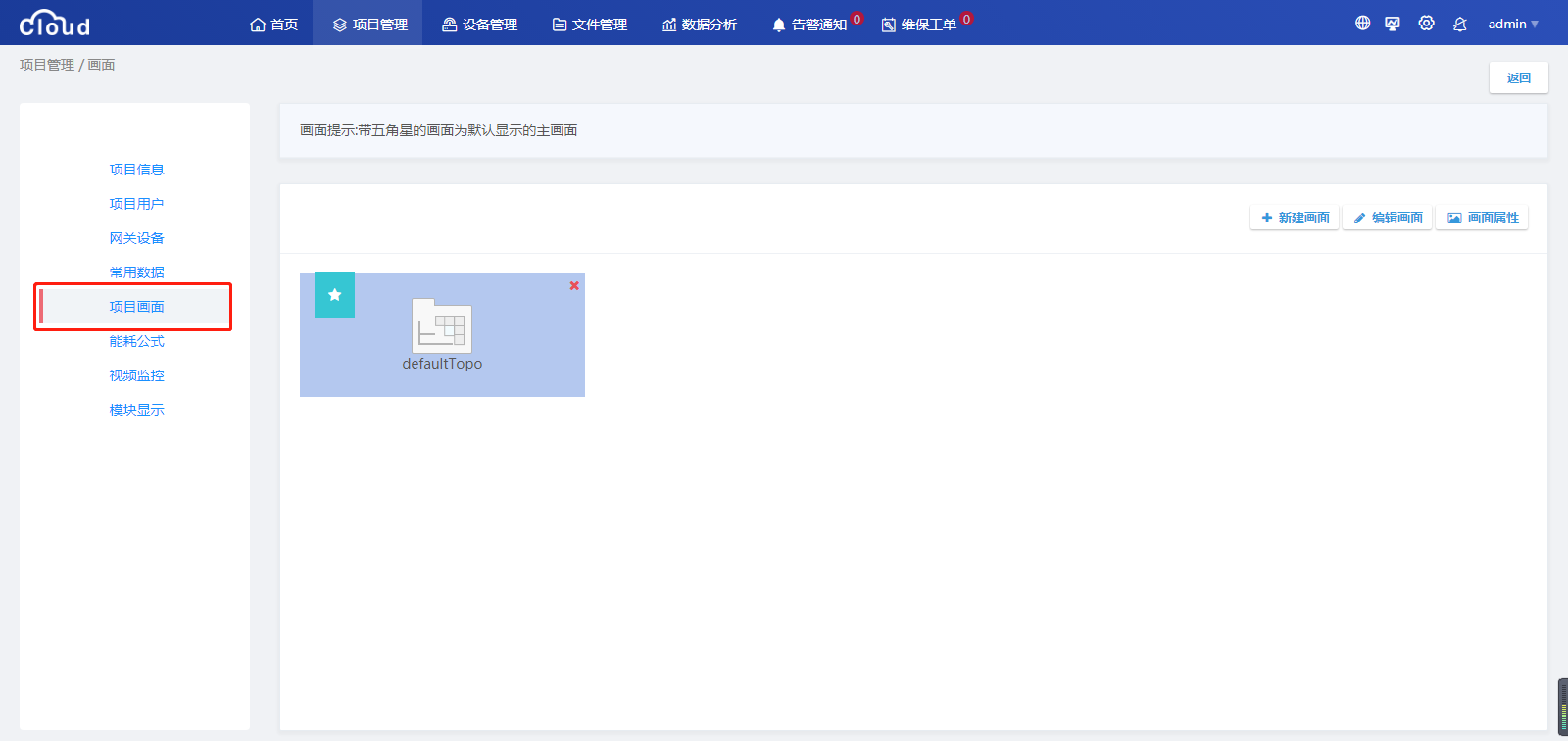
如果需要新的画面,可以点击“新建画面”,如果需要编辑已有的画面,可以双击画面,或是选中画面后,点击“编辑画面”,进入组态编辑界面,如图1-5所示。



调整画布尺寸 添加背景图片
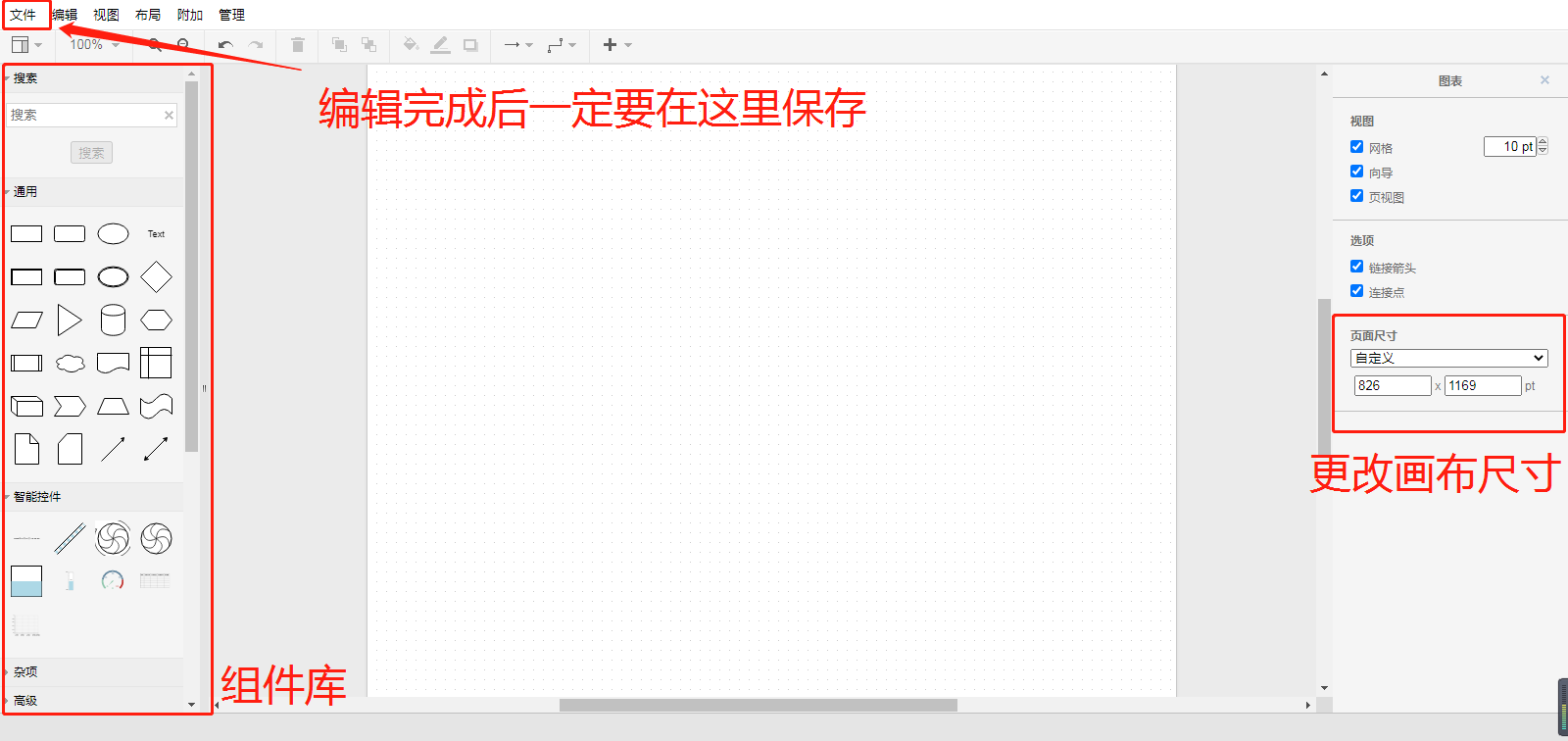
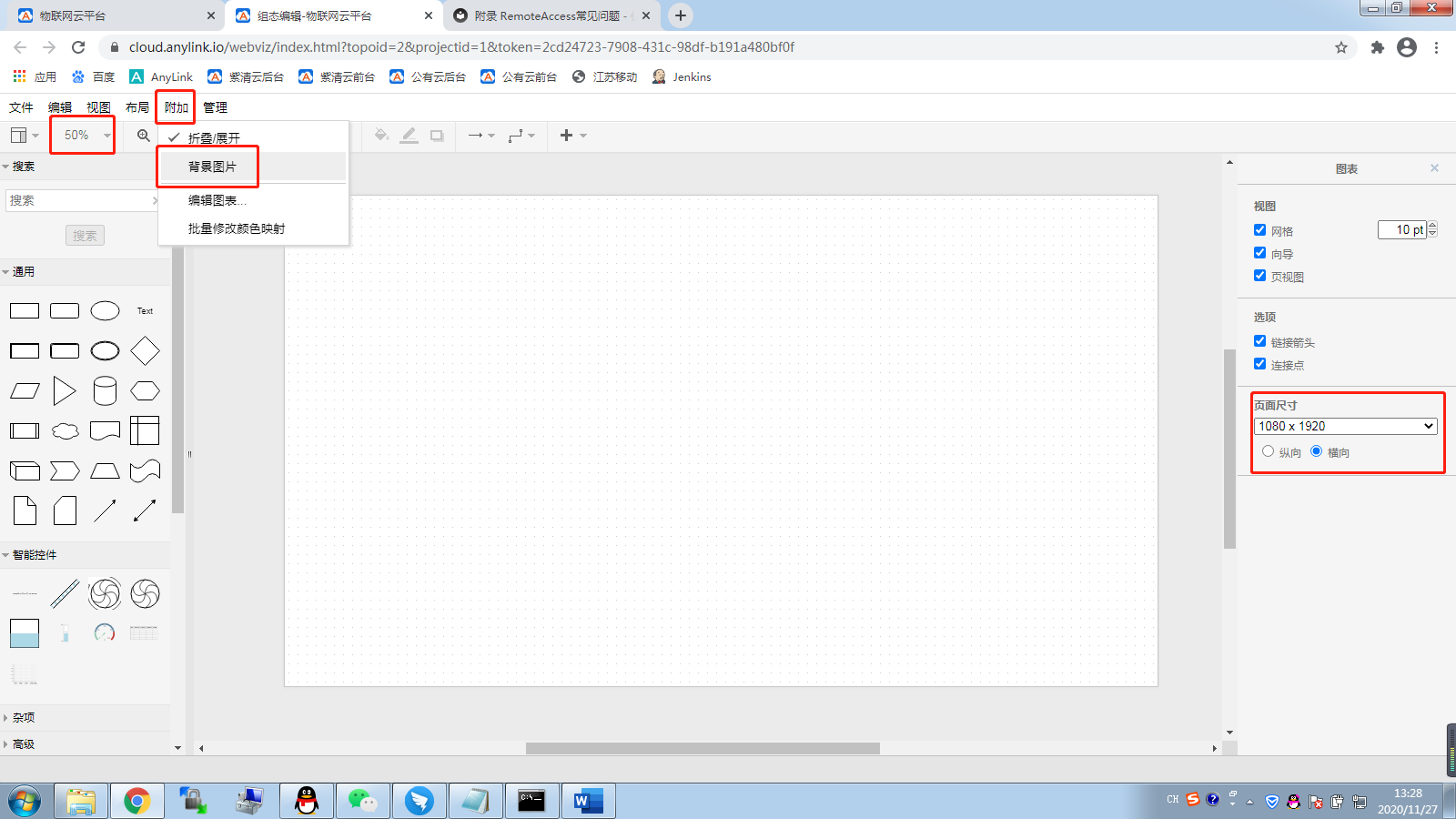
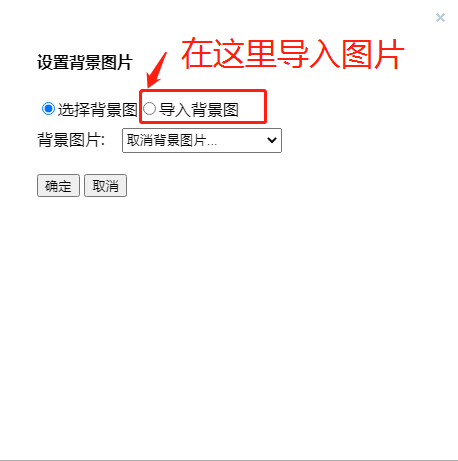
首先根据需要调整画布尺寸,一般选择“1080×1920”,“横向”。 页面左上角工具栏可以调整显示比例,方便编辑。 一般需要插入背景图片,在菜单栏选择“附加-背景图片”。


添加图形组件
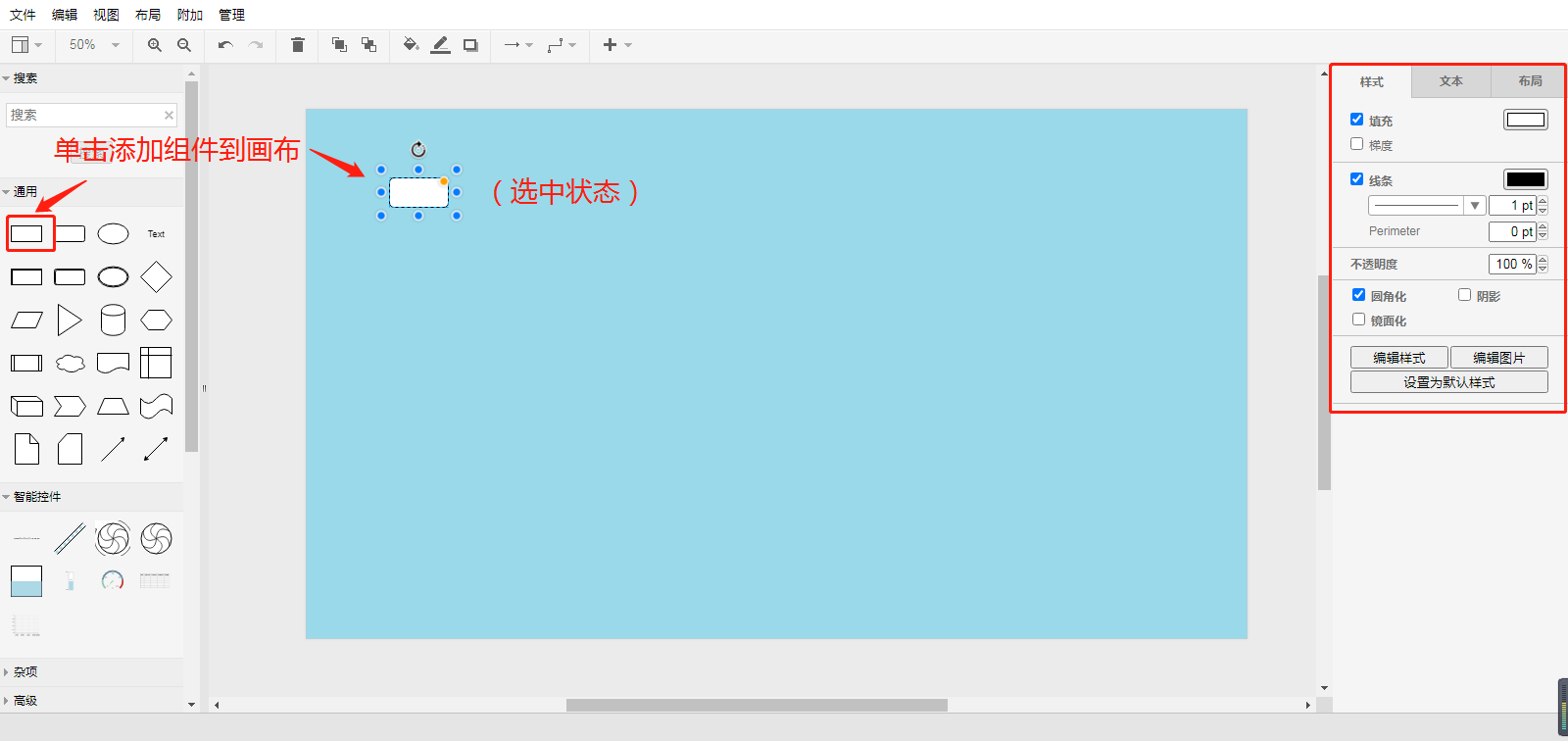
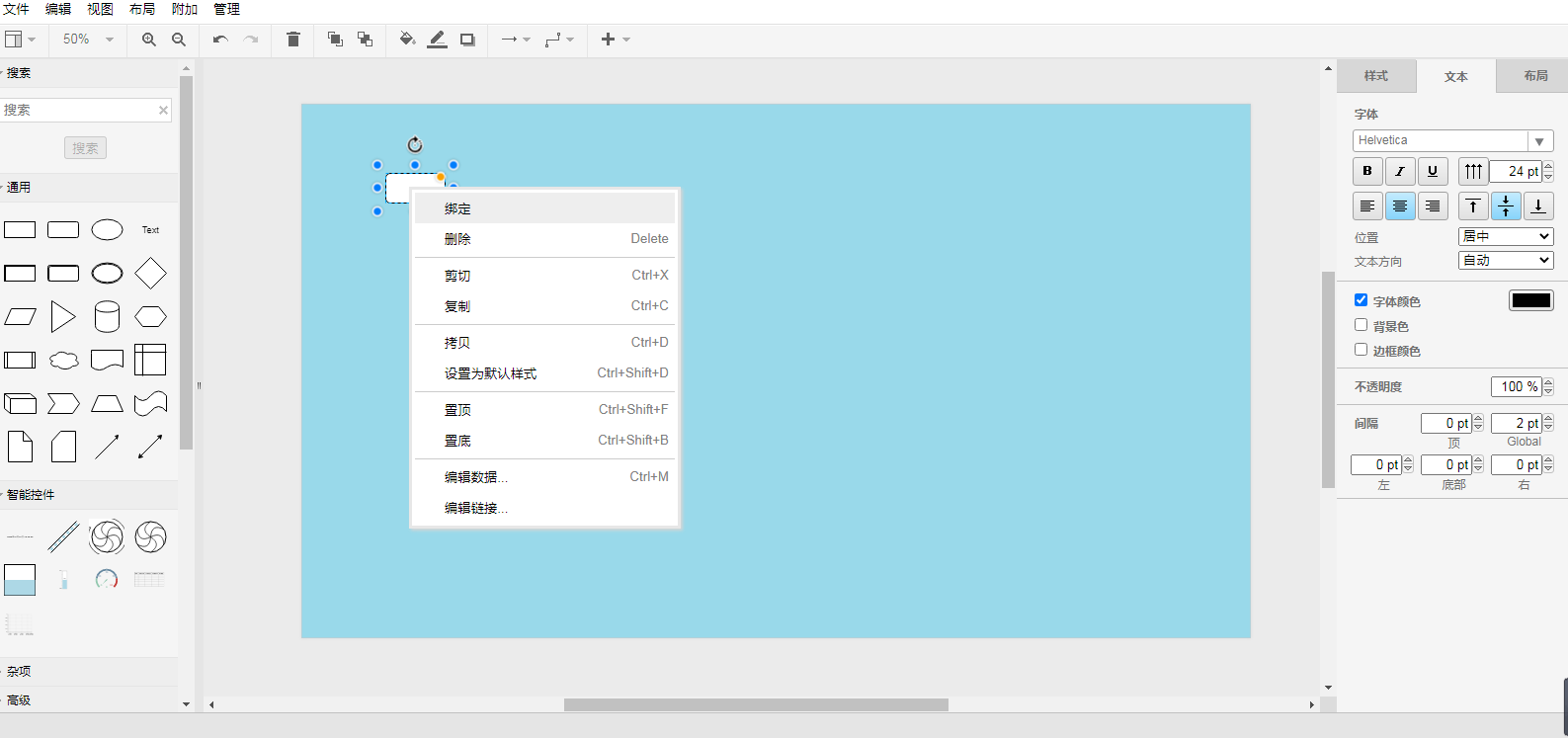
背景图片添加好之后,从左侧的组件库选择需要的组件,单击组件可以将其添加到画布上,选中画布上的组件,右边的编辑栏中可以编辑组件的样式,文本和布局。

修改组件字体字号
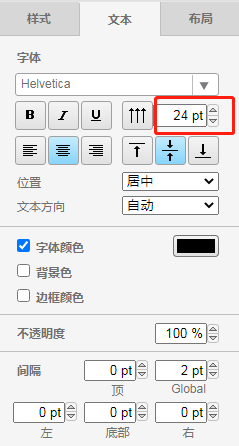
需要注意,组件内文本的字体大小默认为12,一般需要更改,这里以字号24为例,选中组件,更改下图红框中的数字,然后回车,即可。

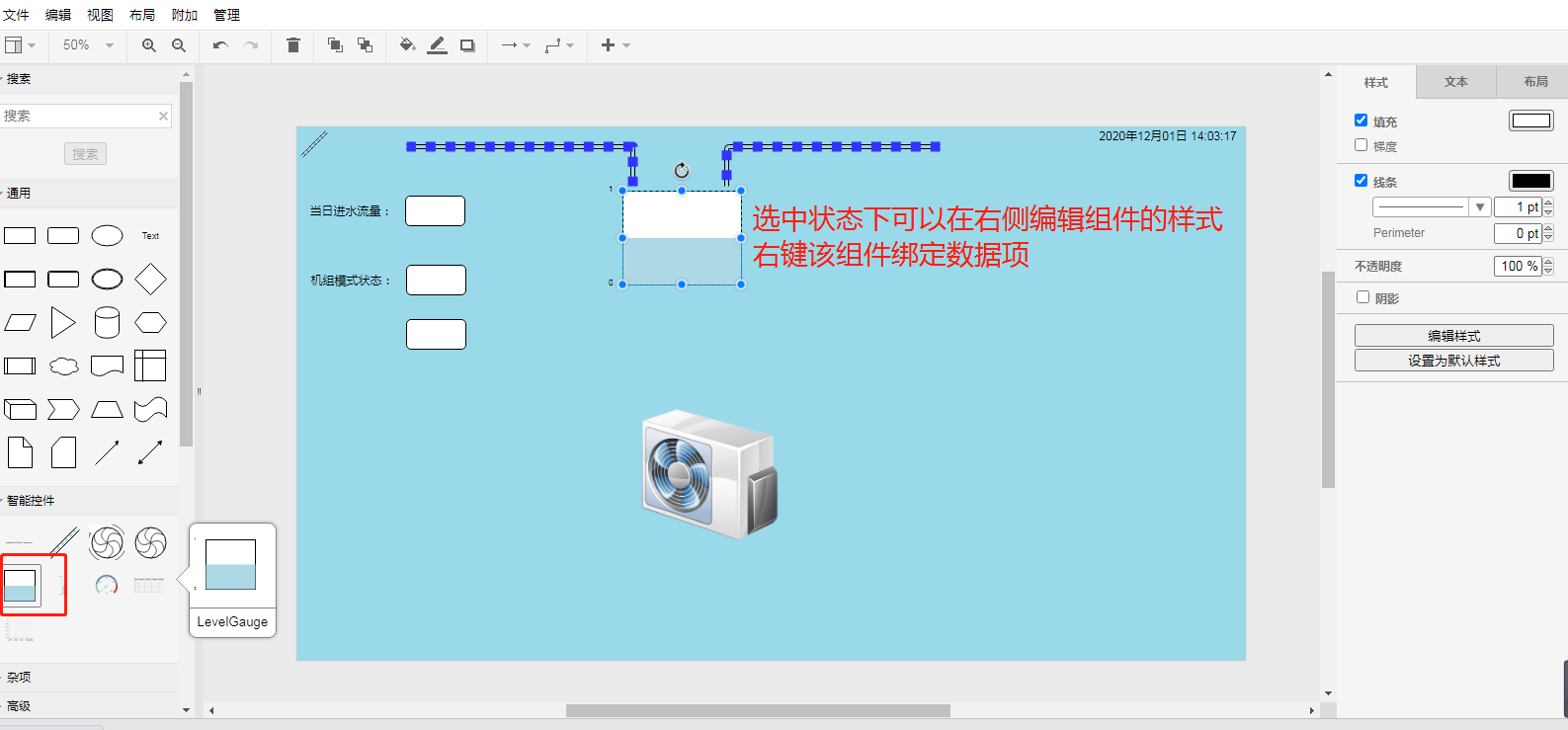
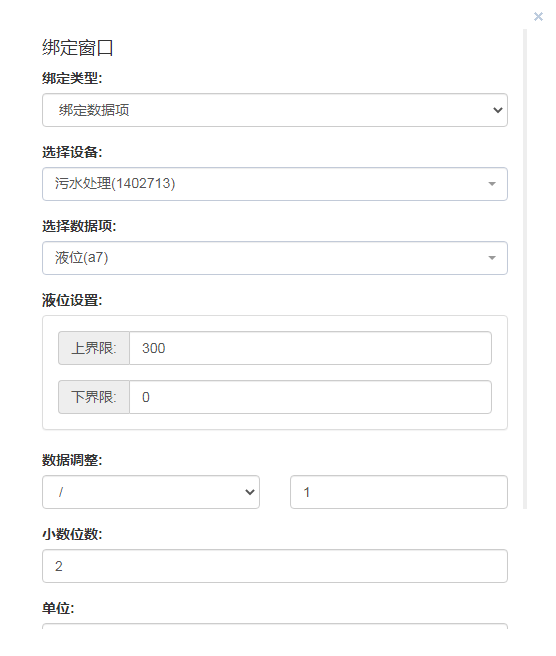
关联组件和数据项
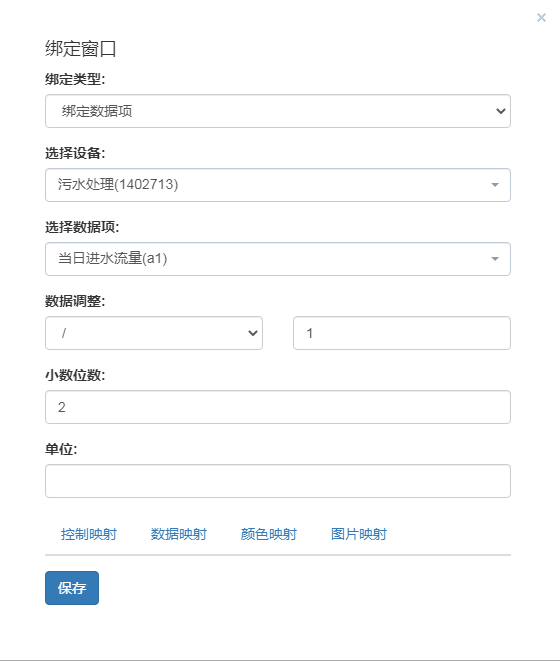
对着组件右键,选择绑定,在弹出的绑定窗口中,选择需要的数据项并保存,就可以将组件和数据项关联起来。


设置文本颜色等映射
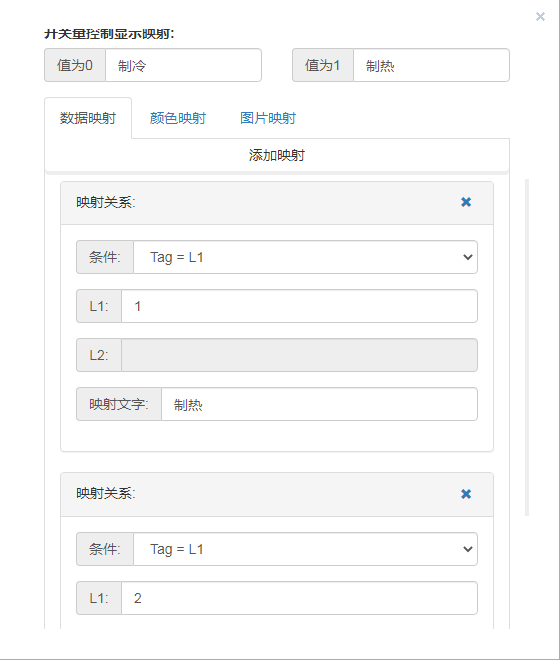
再添加一个图形组件,绑定一个开关量,并设置控制映射和数据映射,如图1-12。
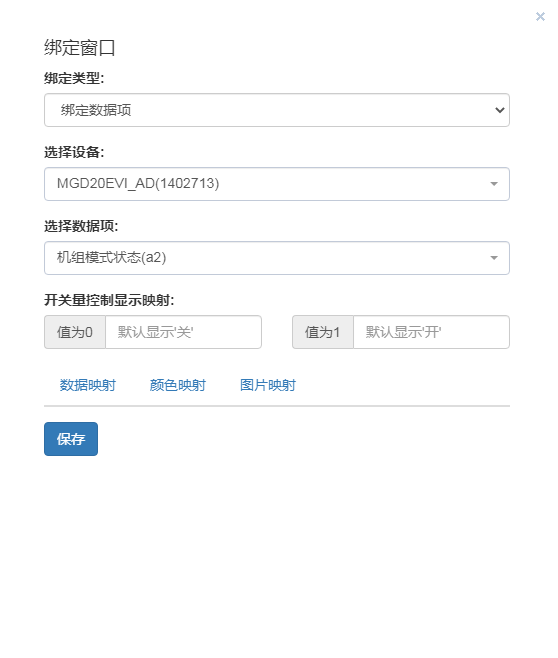
另一个图形组件绑定同一个开关量数据项,并且不做映射,如图1-13,作为对比。



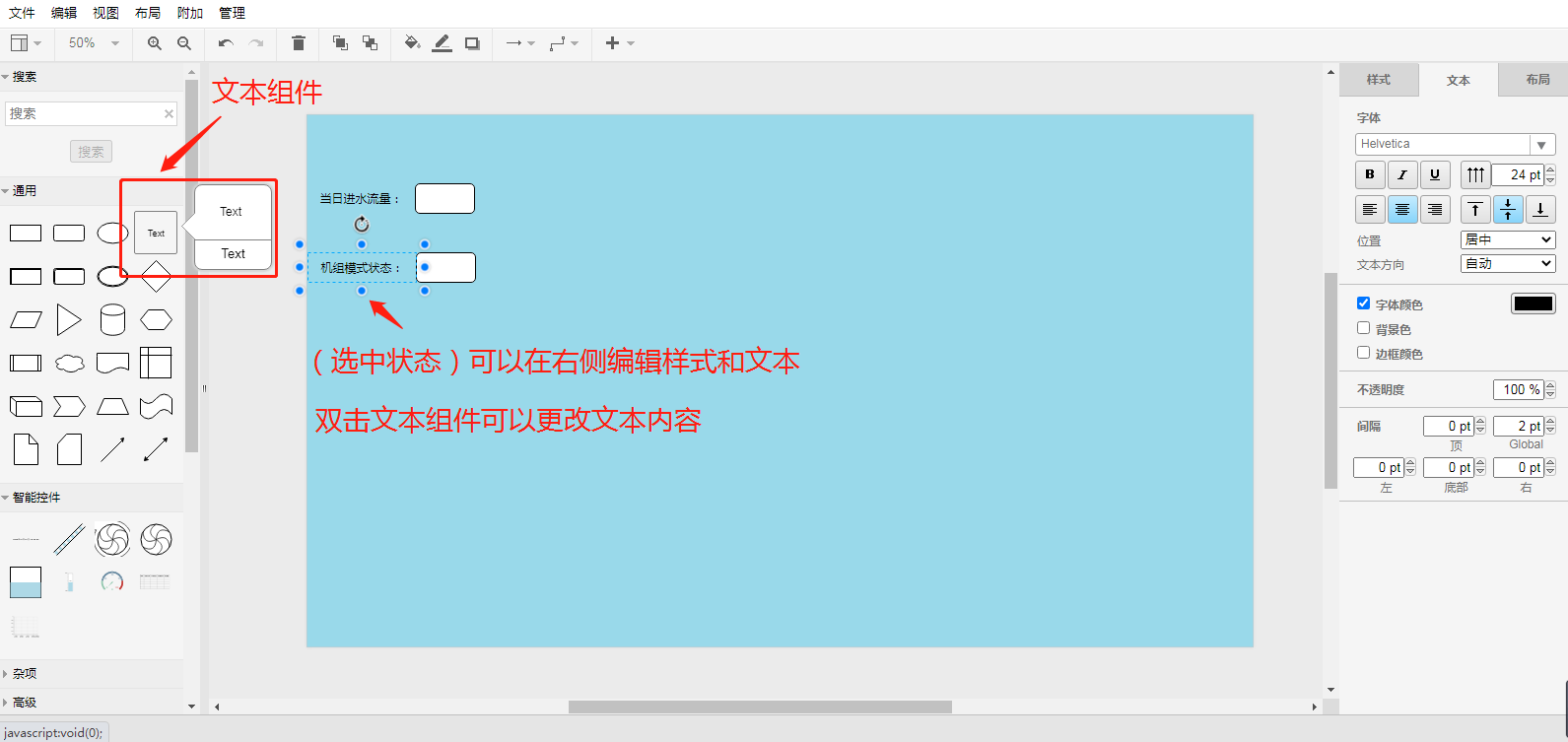
添加文本组件
在组件库-通用里可以找到文本组件,如图1-15所示。
文本组件一般用于提示说明。

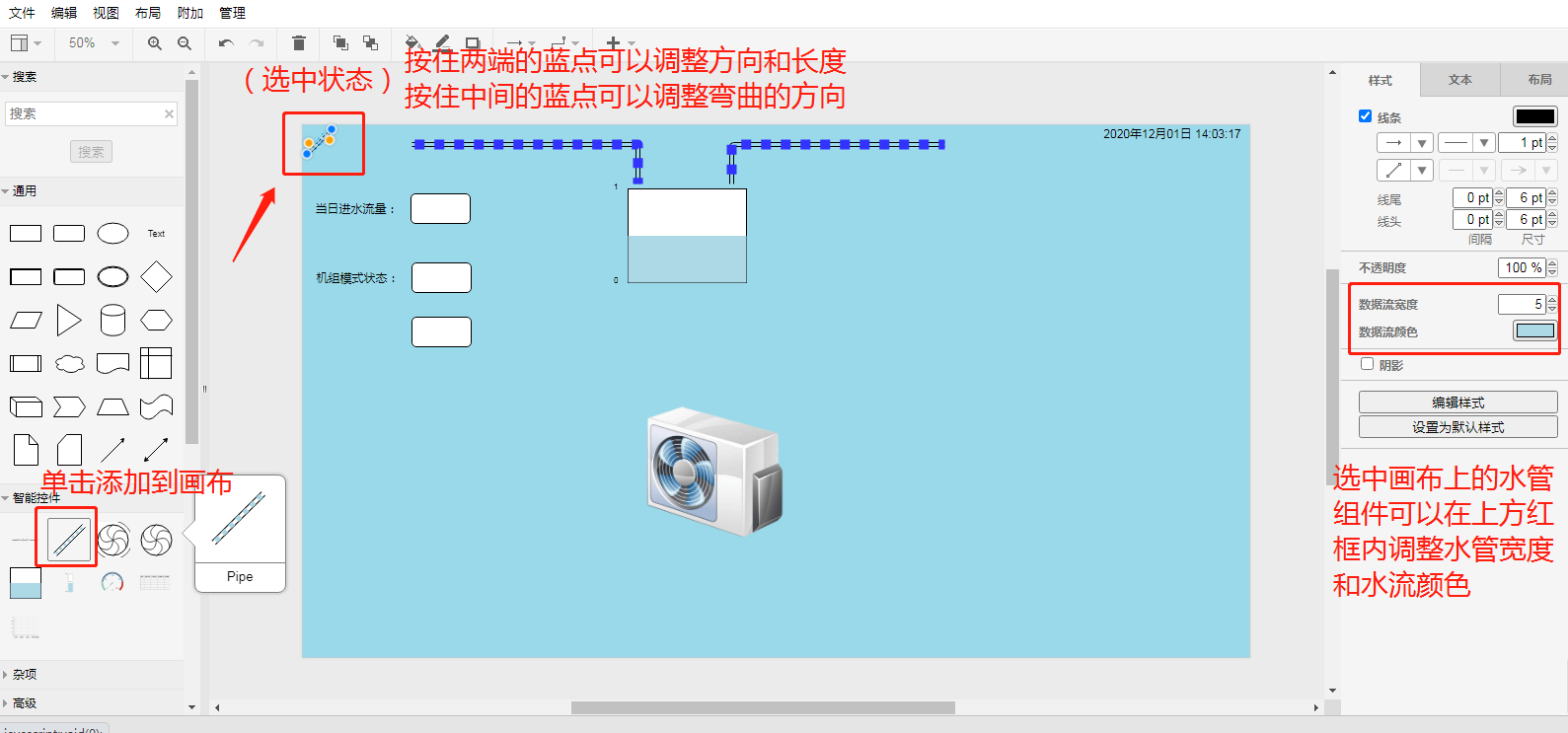
添加动态水流和液位容积等智能组件
在组件库-智能控件里可以找到动态水管组件,如图1-16所示。




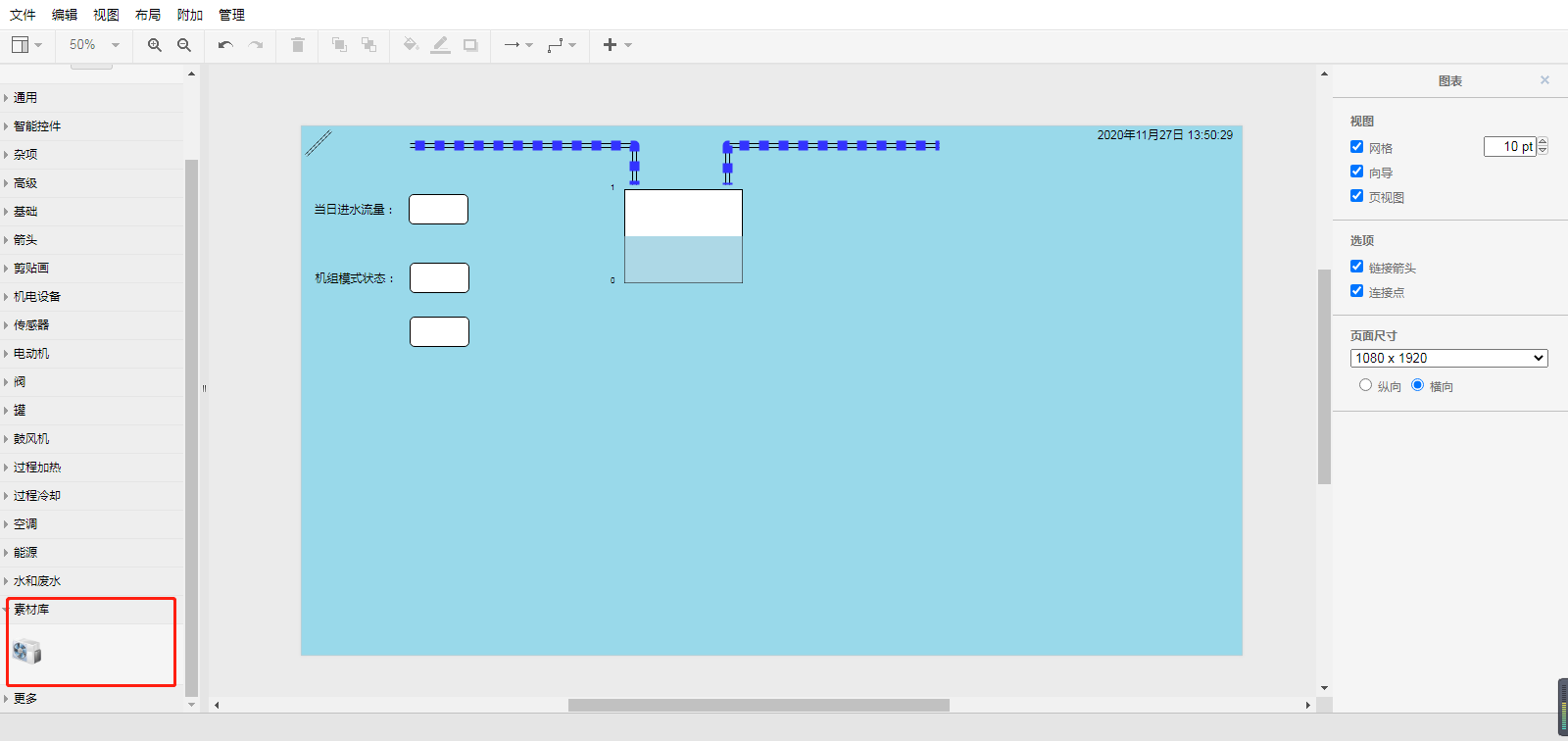
添加图片素材
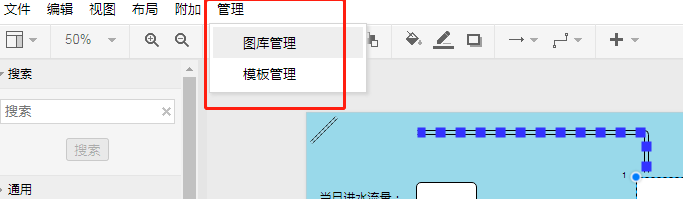
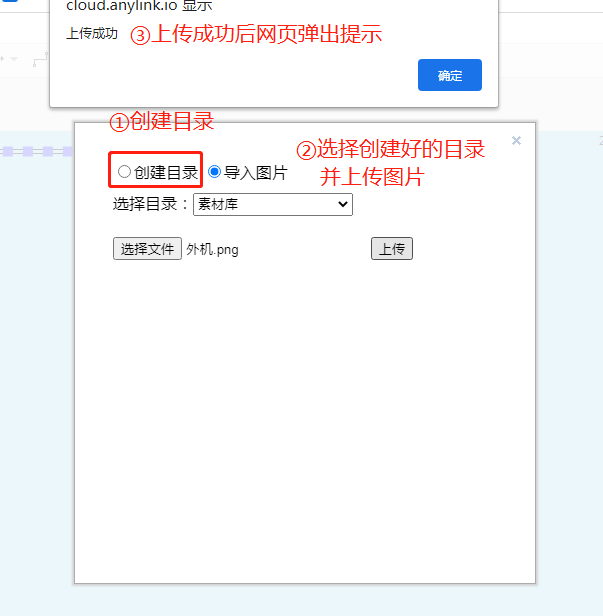
如图1-20所示,在菜单栏点击管理-图库管理,在弹出的窗口中创建目录,上传图片,如图1-21所示。


注意:刷新网页前一定要在菜单栏文件-保存,保存当前编辑的组态。

如何显示多条数据项运算后的值
平台组态画面可以显示多条数据项运算后的结果,以当日进水流量和当日出水流量为例,配置过程如下:
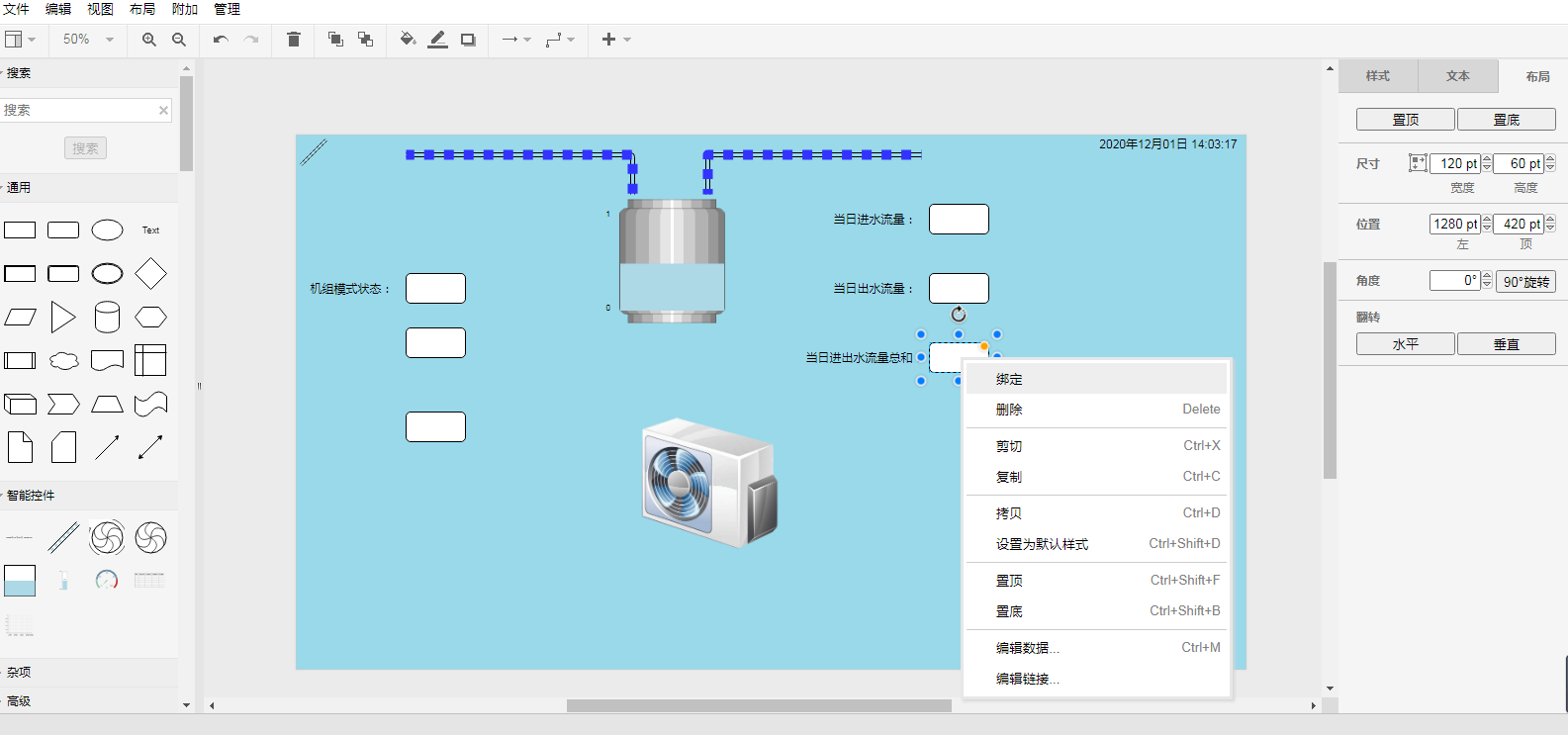
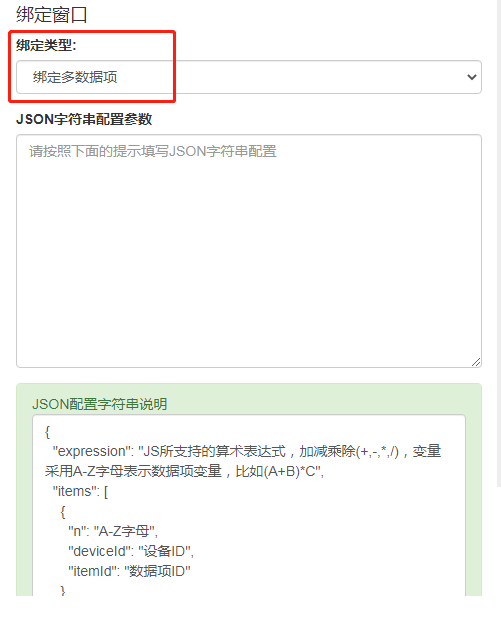
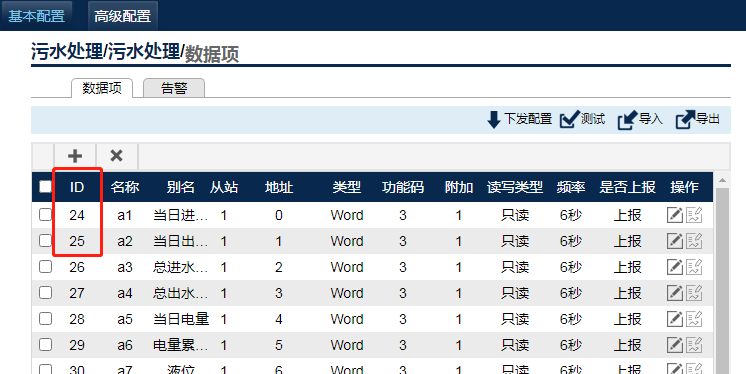
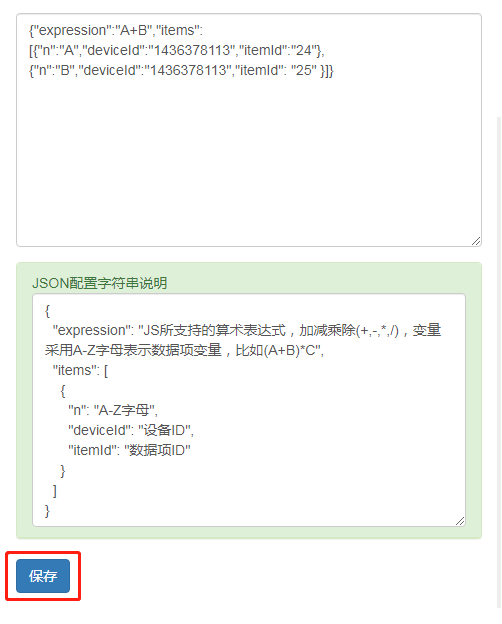
右键组件,单击绑定,在弹出的窗口中,选择多数据项,根据提示编辑JSON字符串,如图1-23,1-24所示。